DIGITAL PHOTOGRAPHY & IMAGING - PROJECT 1/EXERCISES
Digital Photography & Imaging
Exercises / Project 1
INSTRUCTIONS
Module Information Booklet
EXERCISES
Week 1:
Introduction
30/08/2019
In our first class, we all introduced ourselves and Mr. Martin and Mr. Jeffry briefed everyone about the module. As we would be using Adobe Photoshop during our classes, an introduction about the basic Photoshop tools were given to us. Such as quick selection tool, free transform, lasso tool, hue/saturation, noise, match color and also how to create a mask. After the quick briefing, we were given two images to be edited into one.
Fig. 1.01: Hearst Mansion;
Background

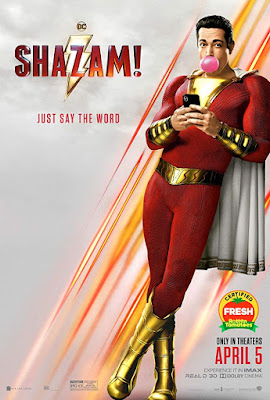
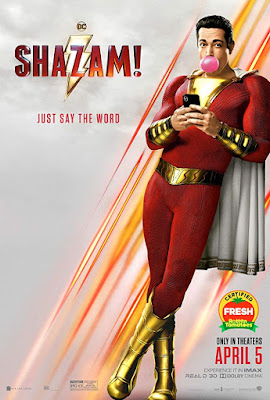
Fig. 1.02: Shazam
We were asked to photoshop Shazam into the Hearst Mansion. First, I did a quick selection of Shazam and created a layer mask. This way I could edit the image without damaging the original file.

Fig. 1.02: Shazam
We were asked to photoshop Shazam into the Hearst Mansion. First, I did a quick selection of Shazam and created a layer mask. This way I could edit the image without damaging the original file.
Fig.
1.03: Shazam; Quick Selection & Layer Mask
Then I imported the image to the Hearst Mansion file and resized it accordingly. After resizing, I adjusted the image color to match with the background image buy doing Match Colour.
Fig.
1.04: Match Colour
After that, I duplicated the layer and flipped it vertically to create the reflection in the pool. I created the ripples by going to Filer > Distort > Ripple…
Fig.
1.06: Shadows
Fig.
1.07: Hearst Mansion & Shazam; Final Result
After the first exercise, we were asked to edit ourselves into the same picture of Hearst Mansion. I used the following picture of mine for the edit.
Fig.
1.08: My Source File
I followed the same steps as before to edit the image. After creating a mask I imported the image to the background file and resized it. And after that, I matched the color. Unfortunately, due to the quality of the image, the colors were not perfect.
Fig. 1.09:
Match Colour
Then I followed the steps of creating the reflection by duplicating the layer and using Filter > Distort > Ripple. I Again added the shadow by using the brush and blur tool.
Fig. 1.10:
Reflection & Shadow
Later on, I added a bit of noise to the image in order to blend it more to the background. I did it by going Filter > Noise > Add Noise.
Week 2: Ghost
House
06/09/2019
During this week, we learned about photoshopping a light image
into a dark background. For the exercise of Ghost House, we were given an image
of an old house, an image of a dark sky and a ghost bride.
Fig. 1.13: Old House
Fig. 1.14: Dark Sky
Fig. 1.15: Ghost Bride
To combine both, I first did a selection of the house using the lasso
tool and created a mask.
Fig. 1.16: Old House; Mask
Then I imported the masked layer to the dark sky image and resized
and matched the color.
Fig. 1.17: Old House; Match Color
Next, I imported the image of the ghost bride and since the
background of the image was dark, I changed the blending mode of the layer to “Lighten”.
Fig. 1.17: Ghost Bride; Blending Options
After that, I created a new layer and used the gradient tool to
create a radial gradient to give the ghost bride more character as it gives the
effect of a glow. Then I set the blending of the layer to “Screen”.
Fig. 1.18: Ghost Bride; Glow
Finally, I added noise to the house and the bride to blend the
layers with the background.
Fig. 1.19: Add Noise
Fig. 1.20: Ghost House; Final Result
For the second
exercise of the week we were given a choice of photoshopping another old house
to a cloudy day picture or to a picture of the sunset. I chose to go with the
picture of the sunset.
Fig. 1.21:
Old House
Fig. 1.22:
Sunset
First, I selected
the old house using the magic wand and rectangular marquee tool. I created a mask with
the selection and imported the image on to the sunset image.
Fig. 1.23:
Old House; Mask
After
placing the house, I resized it to fit the island in the sunset image. Then I matched
the color of the house to the background, making it very dark as the sunset will
only leave a silhouette of the house.
Fig. 1.24:
Old House; Match Color
Next came
the tough part; creating the shadow. I tried different methods of creating a shadow.
I tried using brush and blurs, ripples and blending options. However, none of
them gave the look I wanted. So, I used clone stamp tool to create a shadow for
the house by using the existing shadows of the trees.
Fig. 1.25:
Clone Stamp Shadow
When I got a
satisfying result for the shadow, I added a lot of noise to the house as the background
image also had a lot of noise.
Fig. 1.26:
Add Noise
Fig. 1.27: Exercise
2; Old Sunset House Final Result
Week 3: Recolouring
13/09/2019
This exercise was the most interesting one
yet. We learned how to recolor a black and white portrait. I mainly used
gradient maps, hue/saturation, masks, eyedropper tool, brush and blending modes
for this exercise. We were first given the following black and white portrait for
us to recolor.
Fig.
1.28: Grayscale Portrait
As
human skin is tricky to color unlike other inorganic materials, I first
imported a color portrait I found from Unsplash,
by Christopher Campbell. I took 6 sample colors using the
eyedropper tool from the color image.
Fig.
1.29: Colour Portrait by Christopher Campbell, Unsplash
Fig.
1.30: Colour Palette Sample
After
collecting the samples, I created a gradient map layer with the colors. Then I
set the blending to “Colour”. After which I created a layer mask and used the brush
to paint the face.
Fig.
1.31. Gradient Map Layer
Fig.
1.32. Blending Change
Fig.
1.33. Brushed on Mask
Since
human skin got more details, I decided to add a subtle redness to certain areas.
I did this by creating a hue/saturation layer. I masked the layer and
painted on the areas where blood flows mainly through the face.
Fig.
1.34: Hue/Saturation Layer; Blood Vessels
For
the remaining parts of the face, I followed the same steps of creating a
hue/saturation layer, mask and brush tool. I adjusted the hue to the color I wanted
for the eyes, hair, shirt and the background as well.
Fig.
1.35: All Layers for Recolouring
Fig.
1.35: Portrait Recolouring; Final Result
For
the exercise two of recoloring, we were given the chance to choose any image
we wanted. I chose the following grayscale image I found on Unsplash by Dmytro
Tolokonov. Instead of recoloring the portrait in the normal fashion, I drew
inspiration from James Cameron’s Avatar (2009) and the tribal people of Na’vi. I
used the image Fig. 1.37 to select color samples for the skin, eyes, ears,
nose, and lips.
Fig.
1.36: Grayscale Portrait by Dmytro Tolokonov
Fig.
1.37: Scene from Avatar (2009)
As
I did for exercise one, I first created a gradient map using the color samples
I included in the color palette. Then I changed the blending and created a
mask. I used the brush tool to recolor.
Fig.
1.38: Colour Palette from Samples
Fig.
1.39: Gradient Map Layer
Fig.
1.40: Blending Change
Fig.
1.41: Brushed on Mask
After
coloring the main body, I focused on smaller details. I used more gradient map
to find the right color for inner ears and below the nose. Then I again followed
the same steps of blend change and brush on the mask. And then, I recolored the
eyes.
Fig.
1.42: Inner ear, under nose and eye recolor
I
added a bit more detail to the skin with some subtle stripes and white dots and
seen in the original movie. I again used a gradient map, mask and brush tool to
bring this effect.
Fig.
1.43: Skin Details
Once
the body was done, I colored the dress, nails, and flower headpiece. I created
a hue/saturation later for these parts. Then used blending changes, mask and
brush to recolor them. I decided to go with the colors of red for the
clothing and flowers as it creates a contrast with the blue skin. As for yellow
fingernails and smaller yellow flowers, it connects with the eyes and at the
same time stands as a contrast to the skin and fabric color.
Fig.
1.44: Clothes, Nails and Headpiece Recolour
A
hint of green in the background also stands in contrast with the rest of the
colors when the final look is ready.
Fig.
1.45: Final Look and Layers
Fig.
1.46: Exercise 3, Part 2; Final Result
Week 4: Displacement
Mapping
20/09/2019
As
week 4 lecture was cancelled due to haze, we followed Mr. Jeffry’s tutorial
video for this exercise. We were asked to create a displacement map with a flag
and fabric and changing the texture of a portrait. For the part one we were
asked to use the following images.
Fig.
1.46: Fabric
Fig.
1.47: Indian Flag
The
first thing I did was change the fabric to a black and white image by
desaturating it. Then I saved it as a PSD and closed the file.
Fig.
1.47: Fabric; Desaturated
Then
I reopened the fabric image and imported the Indian flag. I changed the
blending mode to multiply. While selecting the flag, I go to Filter>Distort>Displace.
I select the amount of displacement I like. Then I’m directed to a window to
select the reference file and I select the desaturated fabric PSD. Once I click
open, the flag is automatically displaced on the fabric, which gives the realistic
impression that it was printed on the fabric.
Fig.
1.48: Indian Flag; Displacement Scale
Fig.
1.49: Indian Flag: Displaced
As
the blending mode is in multiply, the white stripe in the flag is not visible. To
correct this, I duplicated the layer and changed the blending to screen and
opacity to 50%.
Fig.
1.50: Indian Flag; Displacement Mapping Final Result
For
the part two of the exercise, the portrait we were asked to use is already monochromatic.
Therefore, I just save the image as a PSD, close the file and open the image
again. In order to change the texture of the person’s face, I import the snake
texture to the file. I change the blending and then follow the same steps as
before. Filter>Distort>Displace.
Fig.
1.51: Grayscale Portrait
Fig.
1.52: Portrait; Blending Changed and Displaced
I
created a layer mask and then used the brush tool to keep only the area’s needed.
Fig.
1.53: Portrait Snake Texture; Final Result
Part
3 of the exercise was for us to interchange characteristics of two or more
animals. I decided to create a hybrid animal. For this exercise, I drew my inspiration
from the Harry Potter universe. Buckbeak (Hippogriff) is a fantastic creature
that is part hawk and part horse.
Fig.
1.54: Hippogriff by Vacher, 2014
For
my photo manipulation, I used the following images
Fig.
1.55: Horse by Skeeze, Pixabay
Fig.
1.56: Hawk by Kevsphotos, Pixabay
Fig.
1.57: Hawk by Bs-mtsunaga, Pixabay
Fig.
1.58: Hawk by Kevsphotos, Pixabay
Fig.
1.58: Hawk by Janson_G, Pixabay
Fig.
1.59: Bald Eagle close up with talons by Matt Shetzer
Fig.
1.60: Red-tailed hawk by Richard Lee, Unsplash
Fig.
1.61: Cooper’s Hawk by Joe DeSousa, Unsplash
Fig.
1.62: A beautiful Hawk at the woodland park zoo by Bryan Hanson, Unsplash
Fig.
1.63: Plant, Vegetation, Forest and Land by Maxx Gong, Unsplash
Fig.
1.69: Desaturated Claws and Clone Stamp
First,
I did a selection of the horse and created a layer mask. Then I imported a
picture of the hawk, placed it where I need, create mask and matched the color.
I repeated this step with different pictures for most parts of the body of
the horse.
Fig.
1.64: Horse Layer Mask
Fig.
1.65: Hawk Placement, Mask and Match color
I
used displacement mapping to make the feathers look more natural on the horse.
I used a previously saved a PSD file of the monochromatic image of the horse to
do the mapping.
Fig.
1.66: Hawk Displacement Mapping
Fig.
1.67: Hawk Displacement Mapping
After
finishing the neck, I inserted the image for the wings. I’ve created a layer
mask with the selection of the wings.
Fig.
1.67: Hawk Wings
Then
I moved on to the front legs. As the front legs are scaly, I imported a picture
with the eagle’s claws. I made a selection and created a layer mask.
Fig.
1.68: Leg Claws Layer Mask
Since
the scales and the claws had to be black, I desaturated the layer. To make the
leg scaly, I used the Clone Stamp tool to cover the part of the legs under the
knees. I used displacement mapping on the scales as well.
Next
I proceeded to cover the main body. I used four more images of hawks to cover
the entire body and legs. I did color matching and used layer masks,
displacement mapping and changed blending modes to get the result I needed.
Fig.
1.70: Hawk Feather Body
Fig.
1.71: Hawk Feather Body
Fig.
1.72: Hawk Feather Legs
Fig.
1.73: Hawk feather Body
After
completing the entire look, I used a feather brush preset to create a more
natural look.
Fig.
1.74: Feather Brush Preset
I
imported the finished Hippogriff image on to the background I wanted. I matched
the color according to the background.
Fig.
1.75: Hippogriff Color Match
Then
I created a mask and erased parts of the Hippogriff to place it behind the
fallen branch.
Fig.
1.76: Hippogriff Mask
Considering
the light source, I added shadows to the ground and to some areas of the
Hippogriff. I used the brush tool and blur filter for this effect. After which I added some noise to the layer.
Fig.
1.77: Shadows
Fig. 1.78: Add Noise
At
last, I added a flair of light on top of the Hippogriff using a light flair brush
preset.
Fig.
1.79: Light Flair
Fig.
1.80: Hippogriff; Final Result
Week 5: The
Castle of the Pyrenees
27/09/2019
For our
week 5 exercise we were asked to recreate an image with the inspiration from
the Rene Magritte’s masterpiece The Castle of the Pyrenees. We were given the
option of using our own choice of images and textures. For my design, I decided
to put a bit of an Asian twist in the idea and create a castle of my own. I
used the following images for this exercise.
Fig. 1.81:
Green pine trees with fog, John Westrock, Unsplash
Fig. 1.82:
Lake Louise landscape, Daniel Roe, Unsplash
Fig. 1.83:
Person standing at rock formation, Andrew Charney, Unsplash
Fig. 1.84:
The Great Wall of China, Jamie Street, Unsplash
Fig. 1.85:
Pagoda, Timothy Tan, Unsplash
Fig. 1.86:
White-and-brown concrete temples on water, Gigi, Unsplash
Fig. 1.87:
Orange wooden building near green trees at daytime, Waqas Akhtar, Unsplash
Fig. 1.88:
Brown and gray temple surrounded by tall tress, Nenad Spasojevic
Fig. 1.89:
Orange and black wooden temple during day, Dear, Unsplash
Fig. 1.90:
Tree, island, cliff and ocean, Barrie Johnson, Unsplash
Fig. 1.91:
House of God, Sukhpreet Lotey, Unsplash
Fig. 1.92:
Human, person, building and architecture, Kelvin Zyteng, Unsplash
Fig. 1.93:
Sunset behind the rock, Joey Kyber, Unsplash
Fig. 1.94:
Landscape photo of trees on mountain, Boudhayan Bardhan, Unsplash
Fig. 1.95:
Aerial photography of forest, Filip Zrnzevic, Unsplash
Fig. 1.96:
Lake in forest near mountain, Nitish Meena, Unsplash
At first, I
opened the image I wanted as a background and moved it to the position I need. As
the top part of the canvas was empty, I used content-aware fill to cover the
full canvas.
Fig. 1.97:
Background; Content-Aware Fill
I placed a
picture of two mountains in the distance to add more depth to the image. I matched
its color and opacity reduced.
Fig. 1.98:
Background Mountains, Match Color
As I found
a picture of a rock I liked, I flipped it to make it look like it was levitated.
I matched the color and created a layer mast with the selection of the rock.
Fig. 1.99:
Base Rock; Match Color
I used an
image of the Great Wall of China to create an outer wall for the castle. The
same process of matching color and masks were used for this layer as well. I
then duplicated the layer to make the wall longer to make it go around a top of
the rock.
Fig. 1.100:
Great Wall, Match Color
Fig. 1.101:
Great Wall, Layer Mask
Next I placed
the image of the pagoda for the mid-tower. I had it in a layer mask and color-matched. To make the tower taller, I duplicated the layer and stacked it up.
Fig.
1.102: Middle Tower; Match Color
Fig.
1.103: Middle Tower; Duplicate
For the
next two towers, I followed the same steps of match color and layer mask.
Fig.
1.104: Left and Right Tower, Color Matched and Masked
Following
the same steps, I added the houses and main castle.
Fig. 1.105:
Houses and Castle
Next, I added
the grounds, Stairs, and the trees to fill up any empty spaces.
Fig.
1.106: Castle Grounds; Match Color
Fig. 1.107:
Stairs to Main Castle; Match Color
Fig. 1.108:
Trees; Match Color
Fig.
1.109: Trees; Match Color
Fig. 1.110:
Trees; Match Color
For a
final touch, I duplicated the background layer, brought it forward and created
a mystic effect. I also used a cloud brush preset and a flock of birds’ brush
preset to add more details to the image.
Fig.
1.111: Final Touch; Mist, clouds, and birds
Fig.
1.112: Exercise 5, Final Result
Fig. 1.113: Final Result; GIF Laps





















































































































Comments
Post a Comment